
C/C++을 공부하고 싶은 여러분들 반갑습니다.
혹은 평소와 다른 컴퓨터에서 Visual Studio를 이용하려는데 어떻게 설치하는지 기억이 안 나시는 분들도 반갑습니다.
이 글에서는 Visual Studio 다운로드와 설치 및 간단한 설정 작업을 다룰 것입니다.
시작이 반이라고 하죠.
이제 막 프로그래밍을 접한 불쌍한 전공생 분들 혹은 호기심 많은 취미생 분들, 복습하는 분들까지 모두 환영합니다.
힘들지만 보람있는 여정을 지날 여러분들의 첫 발자국이 여기에 있습니다.

Visual Studio를 설치해봅시다.

Visual Studio 다운로드 및 설치
Visual Studio Tools 다운로드 - Windows, Mac, Linux용 무료 설치
Visual Studio IDE 또는 VS Code를 무료로 다운로드하세요. Windows 또는 Mac에서 Visual Studio Professional 또는 Enterprise Edition을 사용해 보세요.
visualstudio.microsoft.com
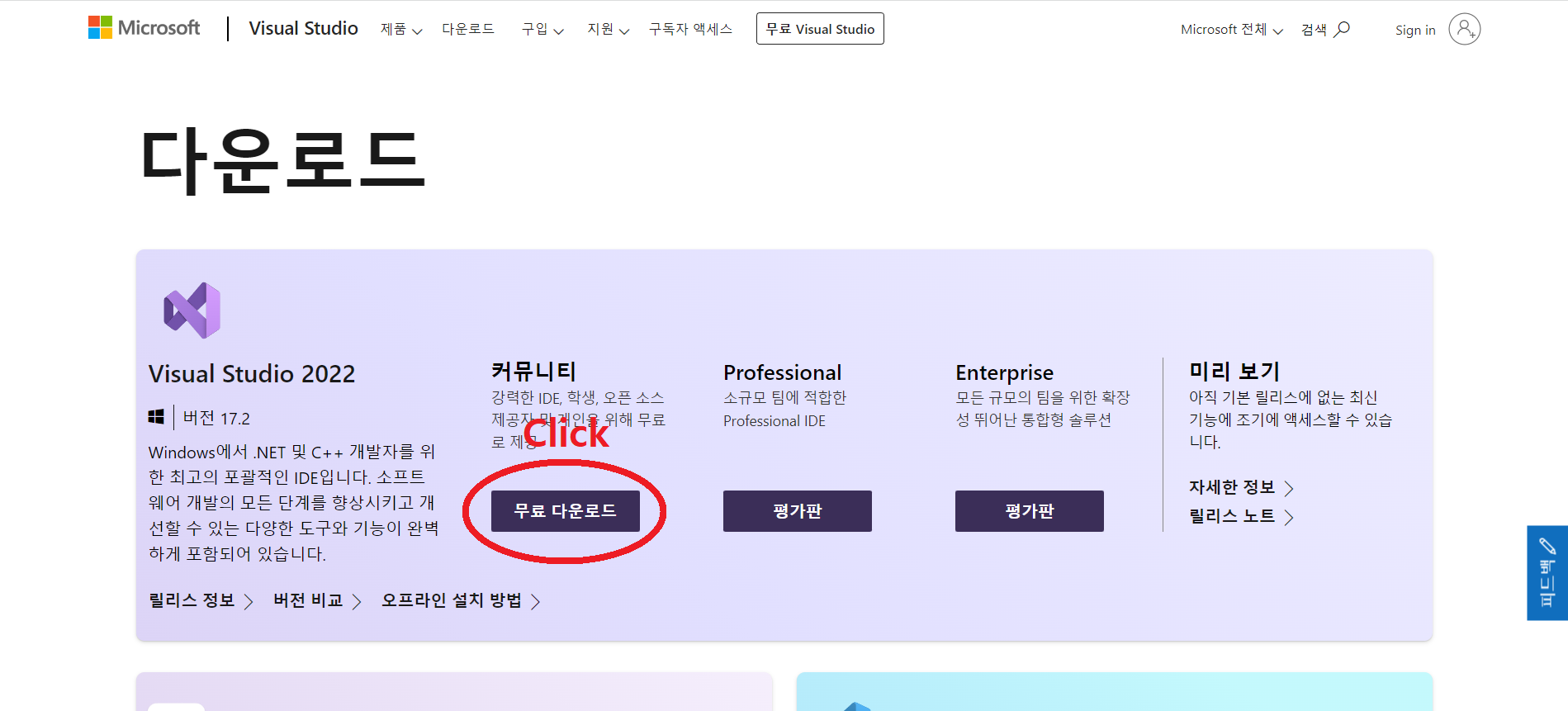
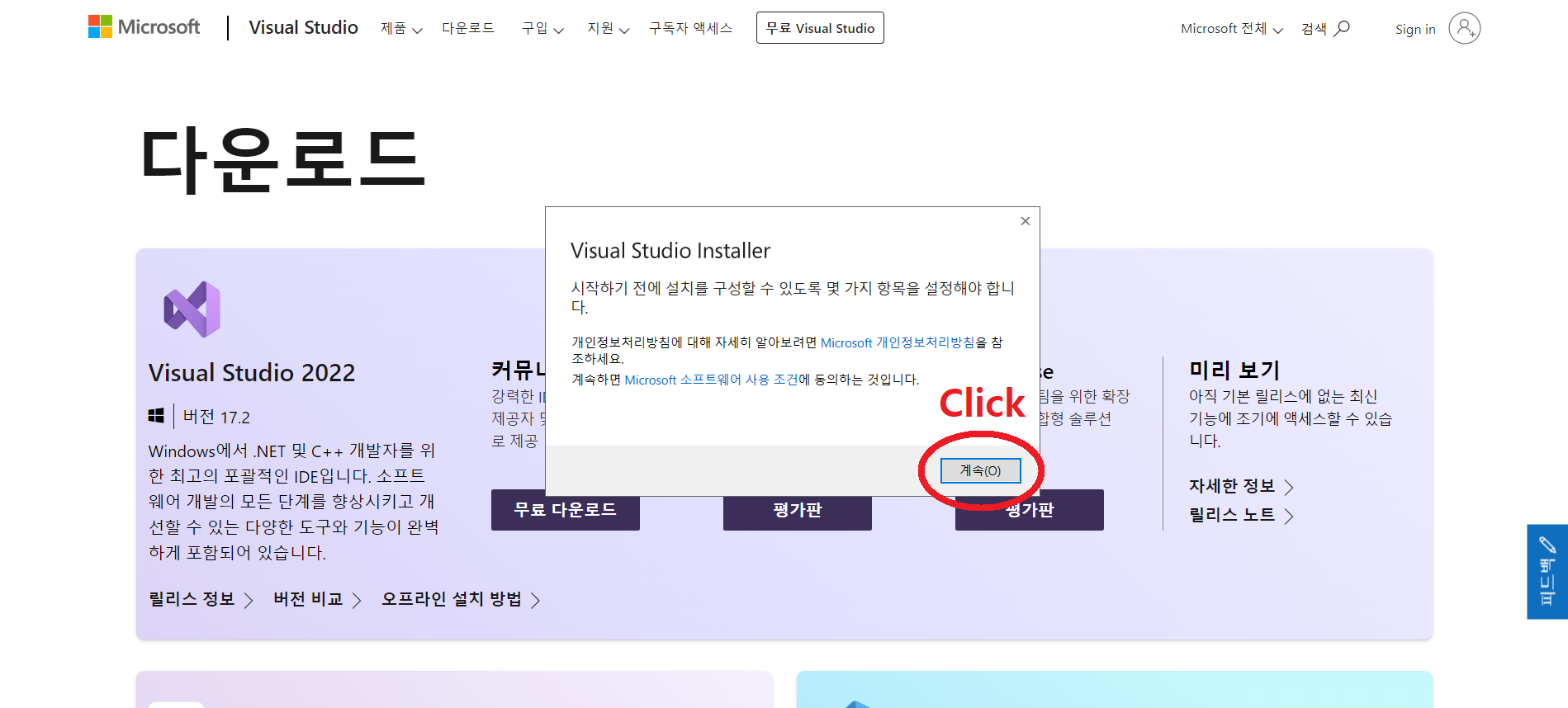
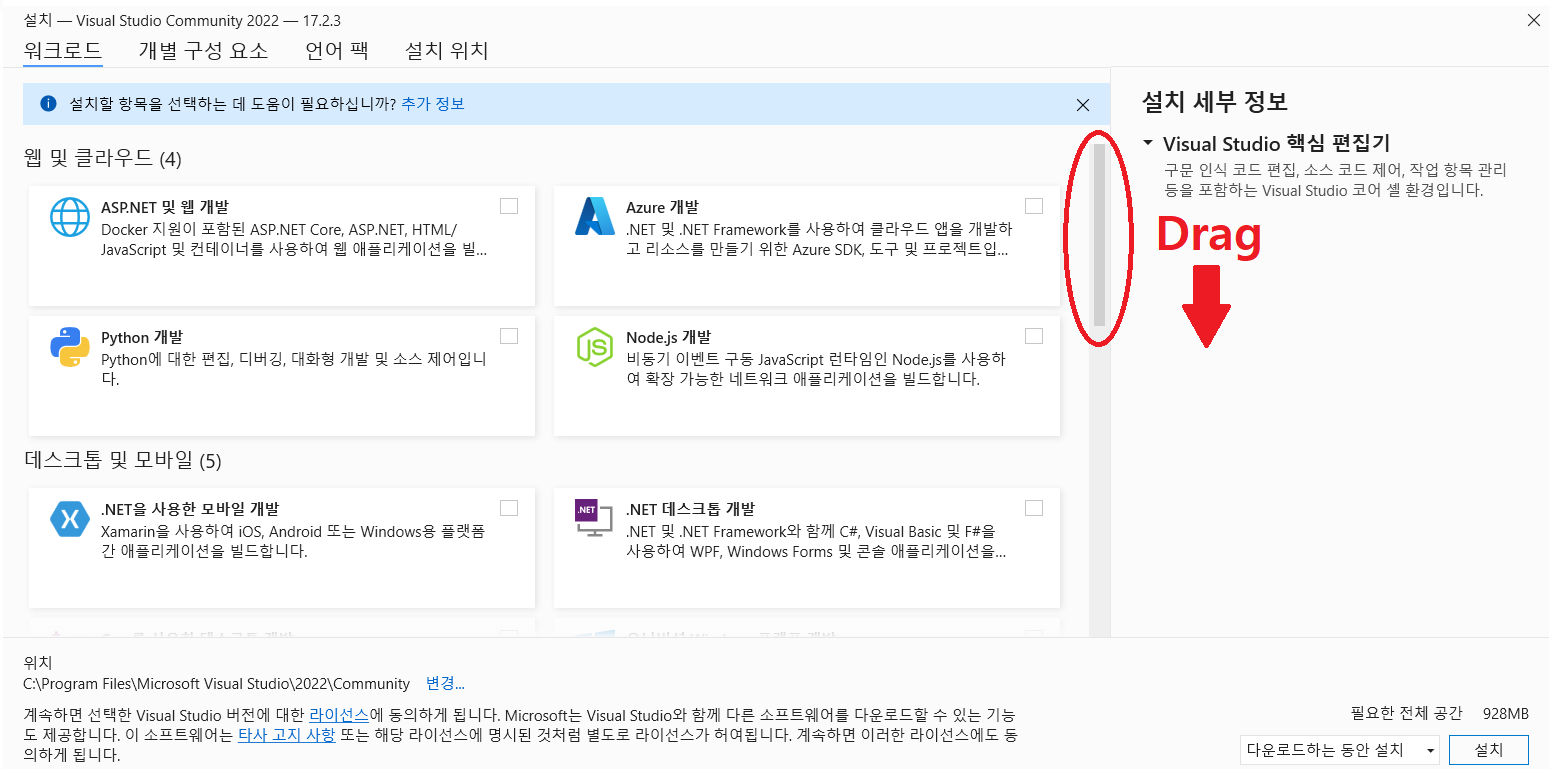
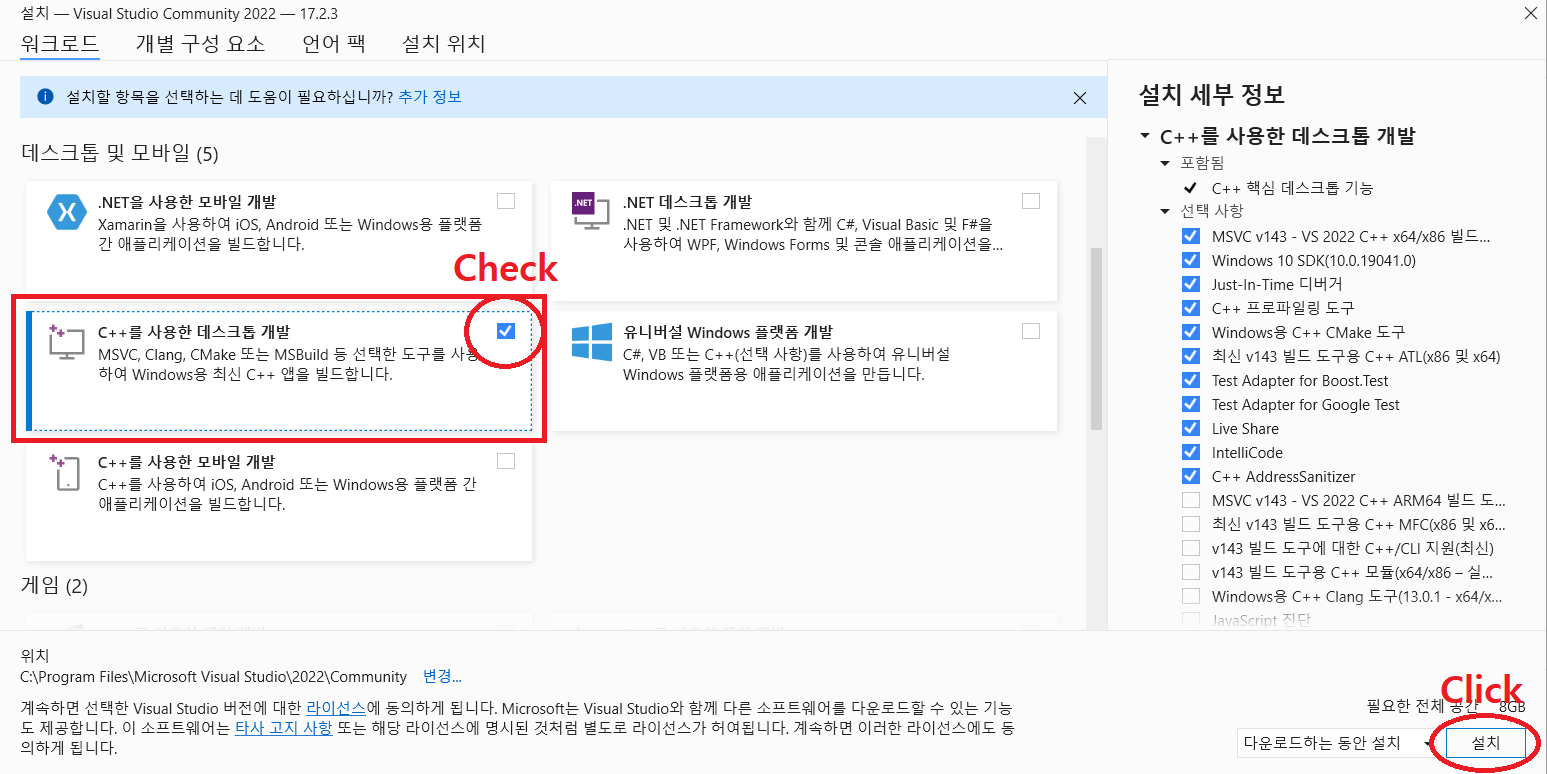
위 페이지에 접속해서 아래 과정을 따라주세요.





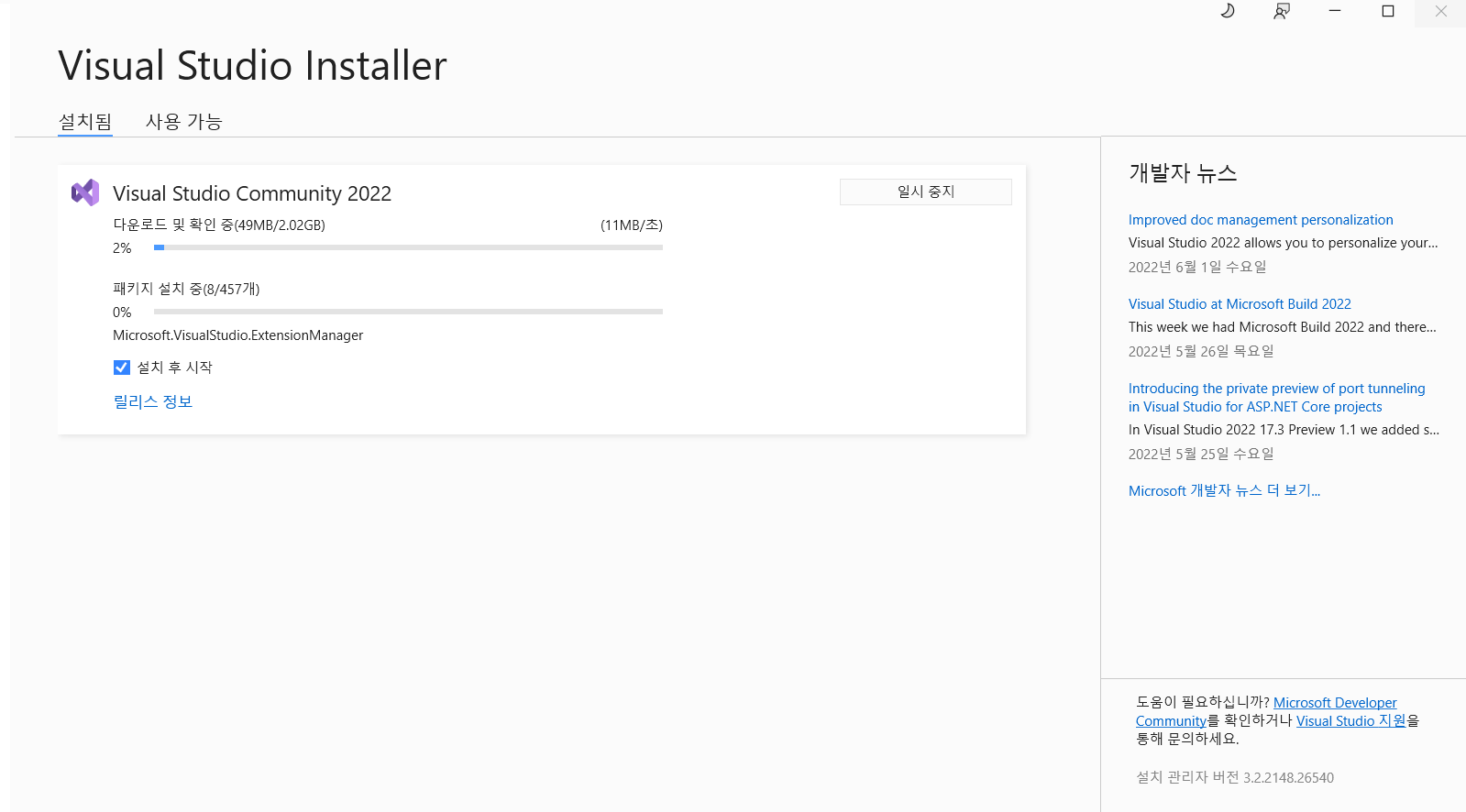
위 화면이 나왔다면 설치가 정상적으로 이루어지고 있는 것입니다.

프로젝트 만들기
설치도 분명 중요한 첫 걸음이지만, 한 번쯤은 Visual Studio를 실행시켜봐서 우리가 작업할 공간을 눈에 들여놔야겠죠.
여러분, 설치했으니 실행은 다음에 해봐야지 하시면 안 됩니다.
유튜브에서 나중에 볼 동영상에 영상을 추가했다가 까먹고서는 영영 안 보고, '내일은 운동해야지' 하고선 다음날 운동하지 않는 것이 어제오늘 일이 아니라는 것을 여러분들은 이미 알고계십니다.
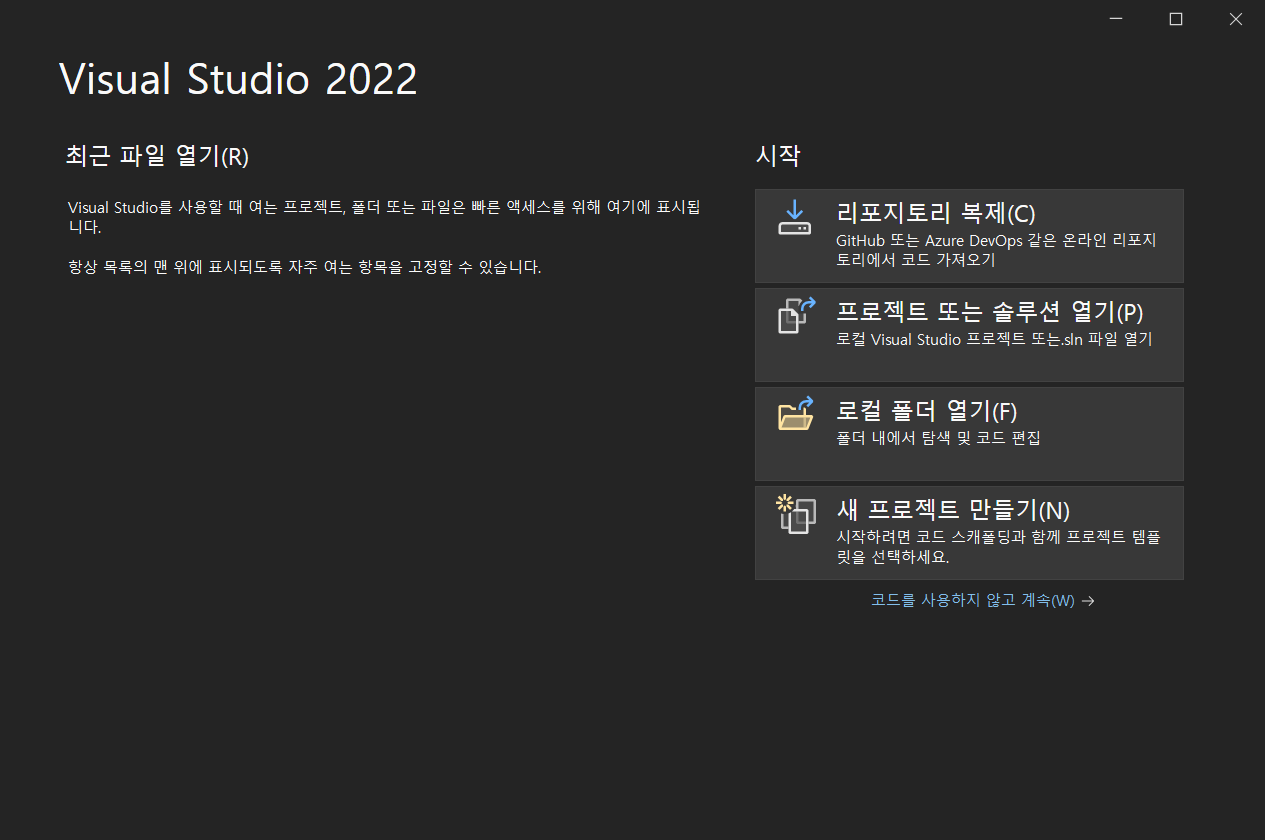
먼저, 설치가 완료된 Visual Studio를 실행시켜 봅니다.

위와 같은 화면이 나올텐데요, 무엇을 눌러야 하는지 딱 봐도 눈에 들어오실 겁니다.
여러분의 생각대로, 시작의 네 번째 항목에 있는 "새 프로젝트 만들기(N)"를 눌러줍니다.

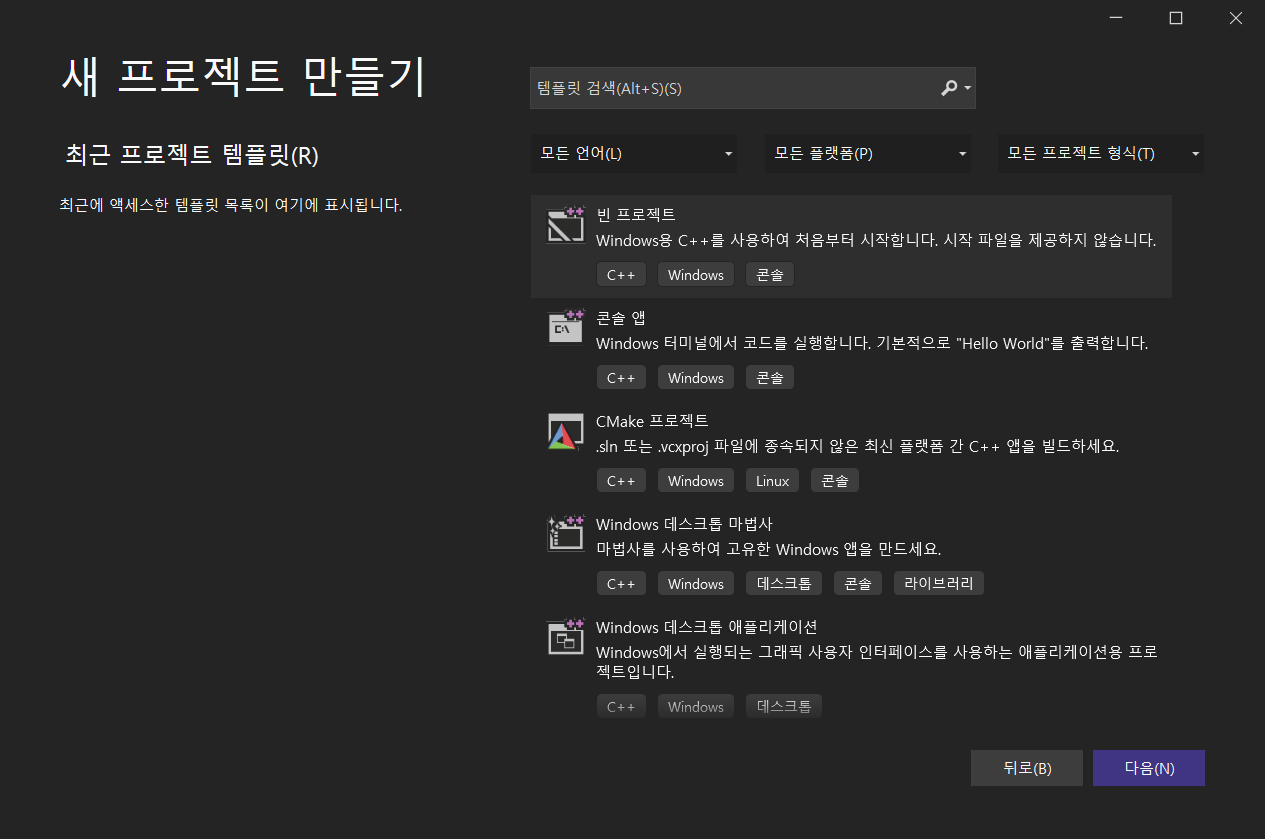
그러면 위처럼 프로젝트를 만들기 위한 템플릿들이 여러 개가 나타나는데요.
맨 위의 "빈 프로젝트"를 선택하고 다음을 눌러줍니다.

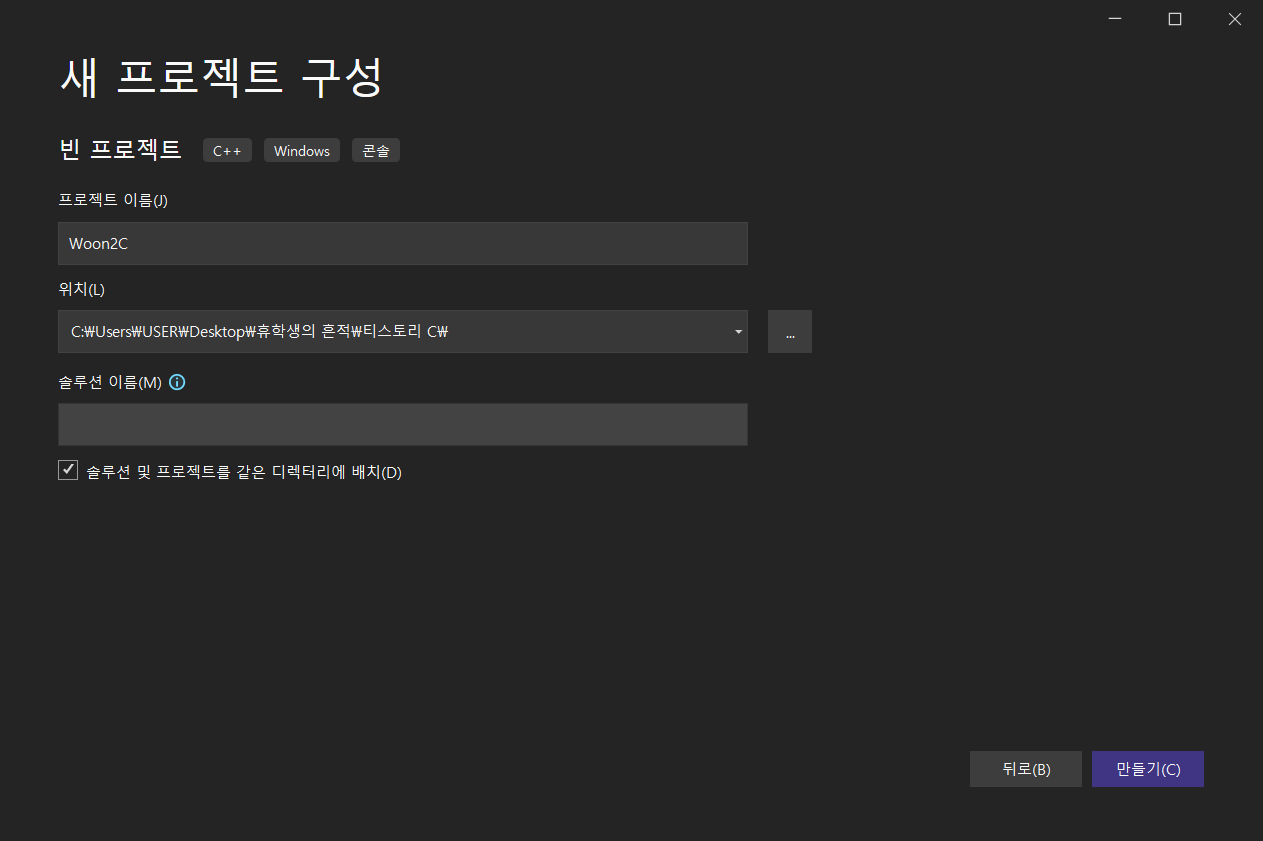
프로젝트 이름과 위치를 설정하는 란입니다.
이름은 취향껏, 위치는 여러분들의 프로그래밍 학습 내용을 모아놓을 폴더로 지정하시면 되겠습니다.
눈여겨 볼 것은 밑의 "솔루션 및 프로젝트를 같은 디렉터리에 배치(D)"라는 체크박스인데,
체크가 안 되어 있는 것이 기본값입니다.
솔루션 파일이란 게 있습니다.
Visual Studio에서 작업을 하기 위해 필수적인 파일이지요.
마치 응용 프로그램(.exe)를 실행시키듯 솔루션(.sln) 파일을 실행시키는 것으로 Visual Studio에서 작업을 할 수 있는데, 체크가 안 되어있다면 이 솔루션 파일과 나머지 재료 파일들이 흩어지게 됩니다.
별다른 경로 설정이 없었다면 C:/Users:/[사용자 계정]/source/repos/[프로젝트 이름] 에 재료들이 저장되는데요.
따로 흩어져 있으면 나중에 여러분들의 프로젝트를 업로드 할 때나, 습작 프로젝트를 제거할 때 귀찮아지니 저처럼 체크박스에 체크하시는 것을 추천드립니다.

그리고 또 알아야 할 파일 종류중에 하나는 소스(.c 또는 .cpp) 파일입니다.
프로그램의 동작 과정을 사람이 프로그래밍 언어를 통해서 기술해 놓은 것을 소스 코드(source code)라고 합니다.
소스 코드를 기술하는 과정은 코딩(coding)이라고 부릅니다.
여러분들이 앞으로 혼신을 다해서 싸워야 할 적이자 함께해야 할 동료가 바로 이 소스 코드죠.
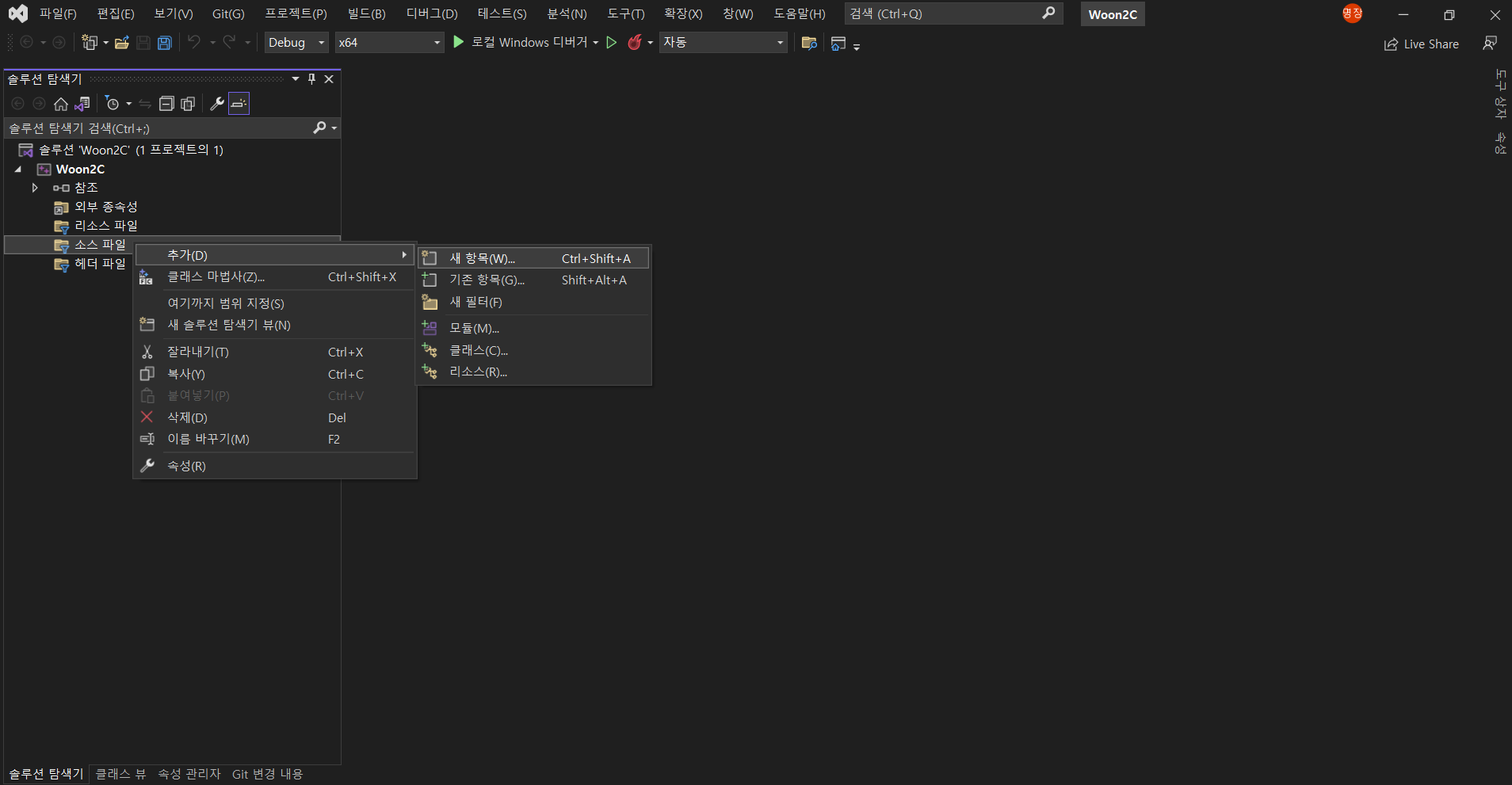
소스 코드를 작성 하기 위해선 위와 같이, 프로젝트의 "소스 파일"이란 범주에 새 항목을 추가 하면 됩니다.
이 틈에 잠시, 앞으로 평생 동안을 수천 혹은 수만의 소스 코드와 부대끼며 살 운명인 전공생분들께 묵념을 하고 갑시다.
저도 그렇지만은, 정말 불쌍합니다.

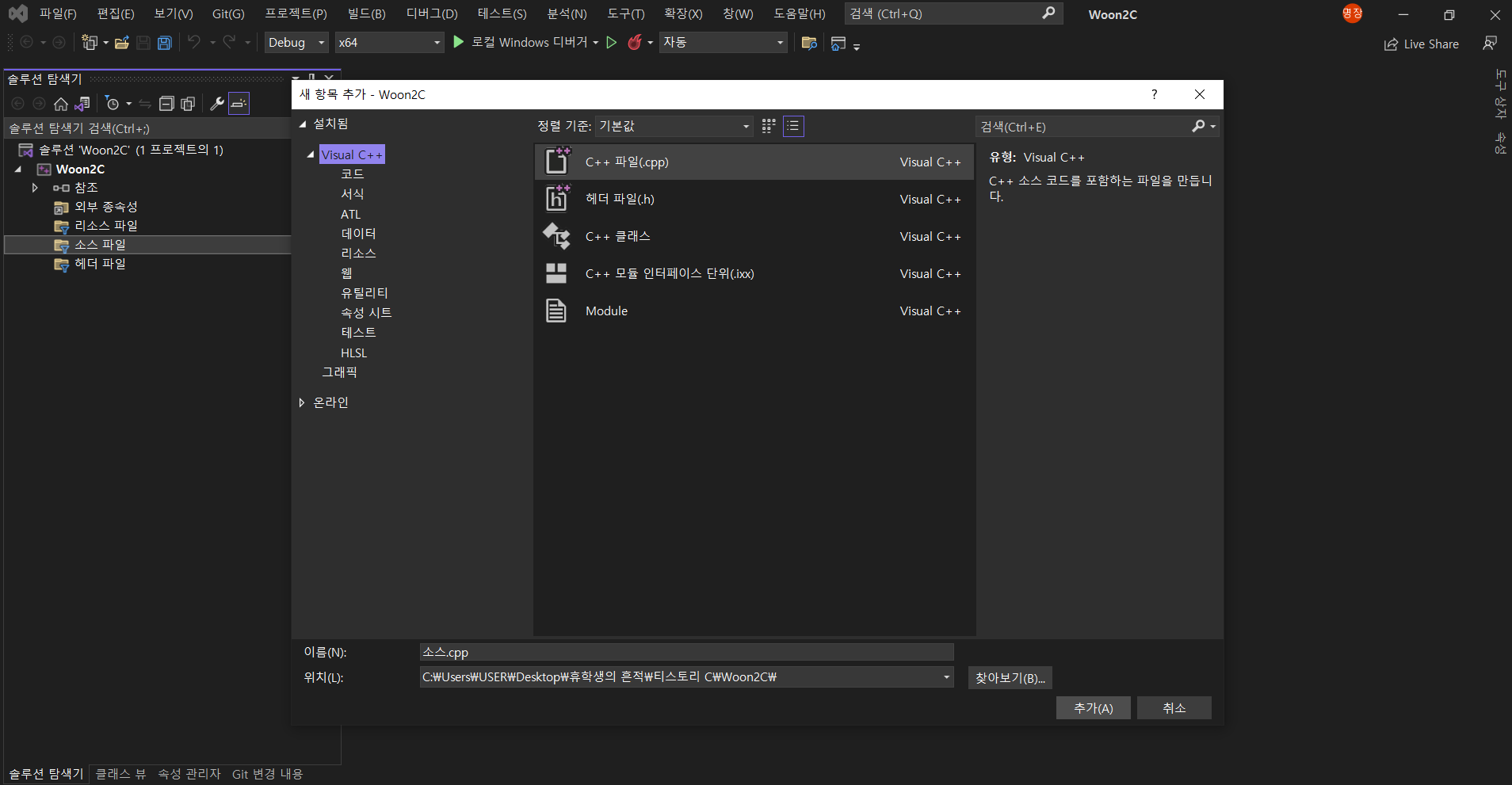
그러면 위처럼 템플릿들이 등장할 텐데요, 맨 위의 "C++ 파일(.cpp)"를 선택해서 만들어주시면 되겠습니다.


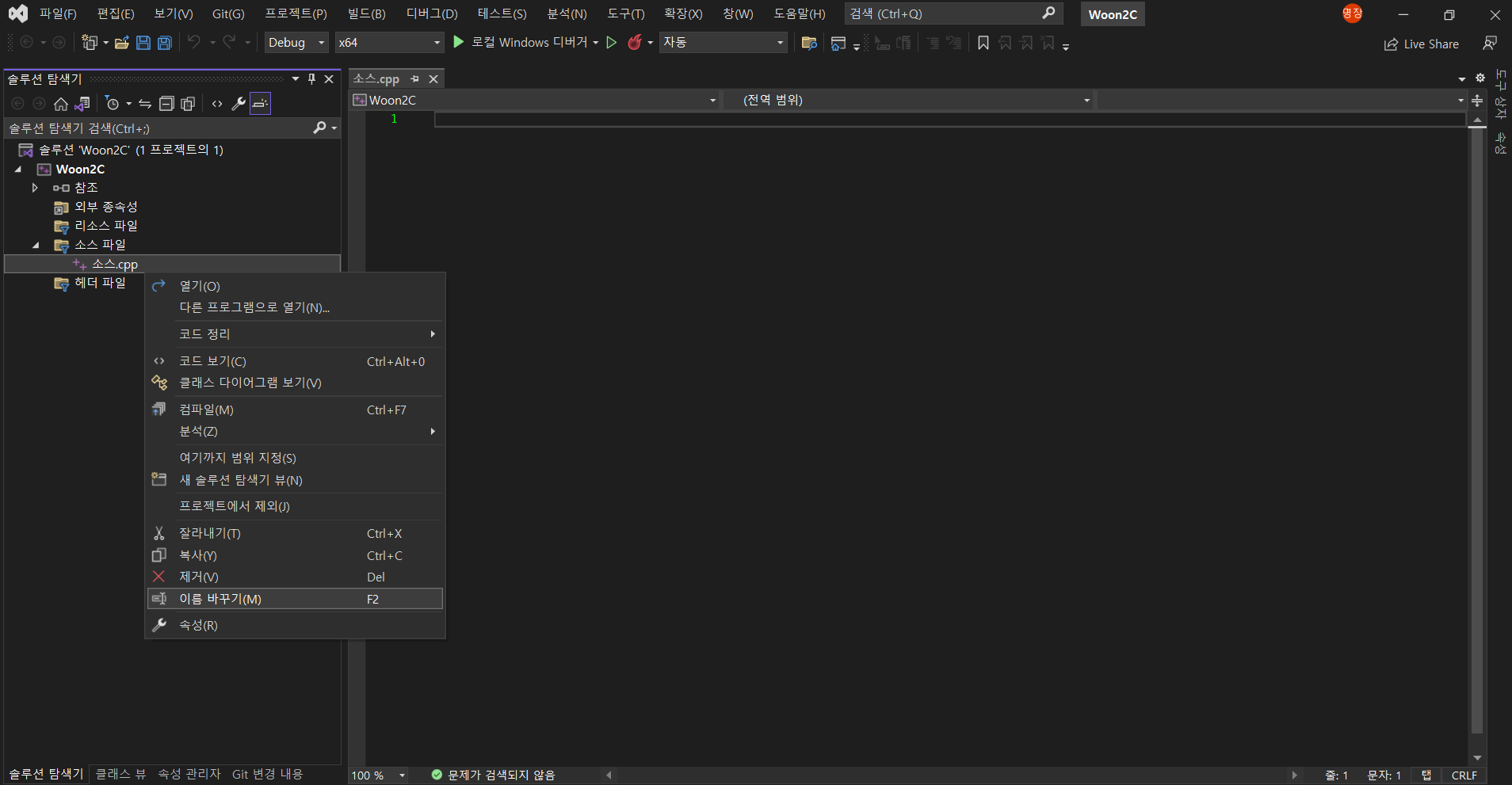
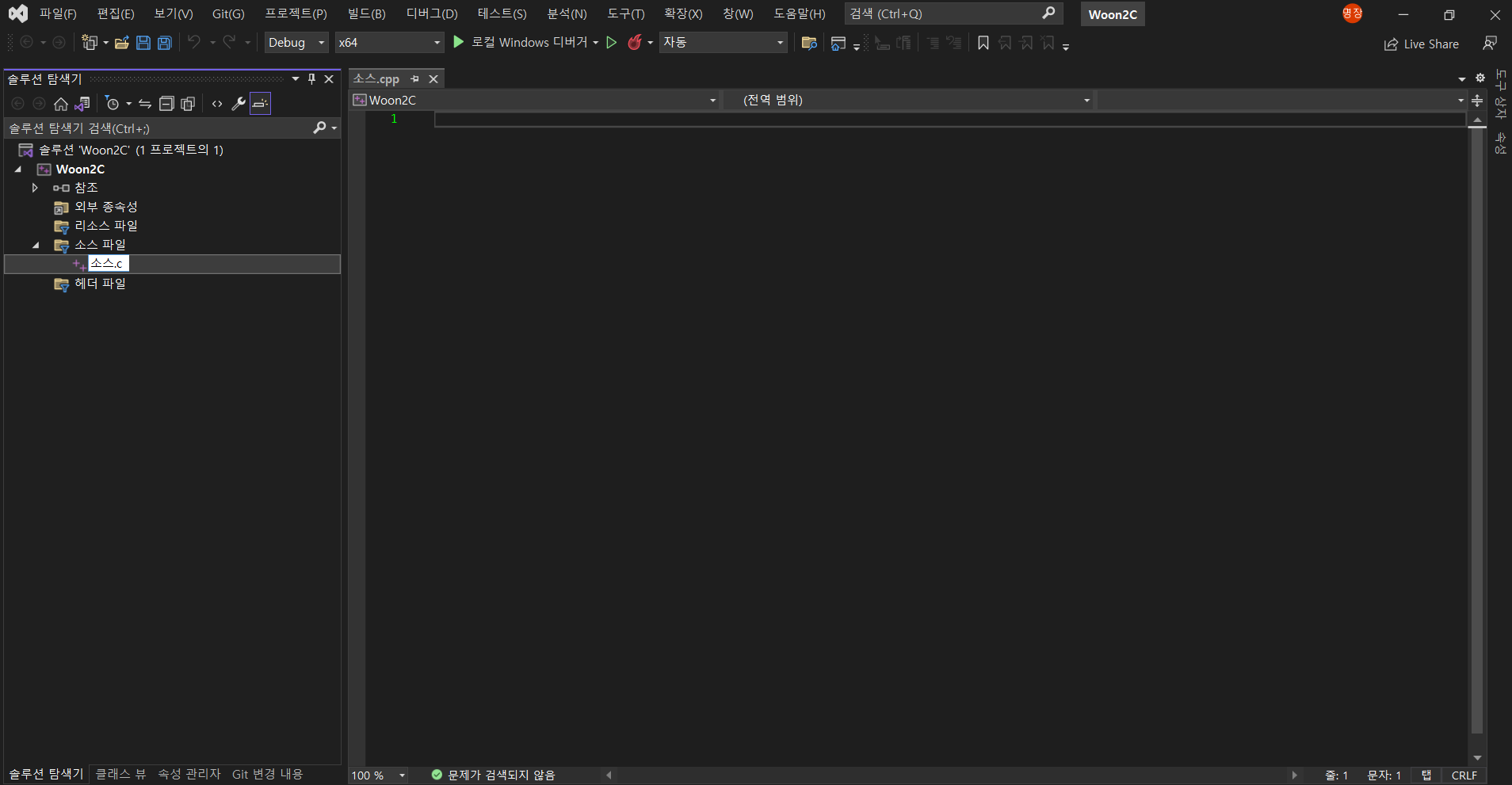
C 소스를 작성하고 싶은 경우엔 이름 바꾸기를 통해 소스 파일 뒤 확장자를 ".cpp"에서 ".c"로 바꿔주시면 됩니다.
cpp는 C Plus Plus 즉, C++이니까요.
(사실, C++은 C를 포함하는 관계이기 때문에, .cpp 파일에 C로 코딩해도 아무 상관 없습니다. 그러나 가끔 C++에선 허용되는데 C에선 허용되지 않는 문법들을 이용했다가 C 컴파일러에서 오류가 뜨는 것을 막기 위해 확장자를 고쳐줍니다. 무슨 소린지 모르셔도 됩니다.)

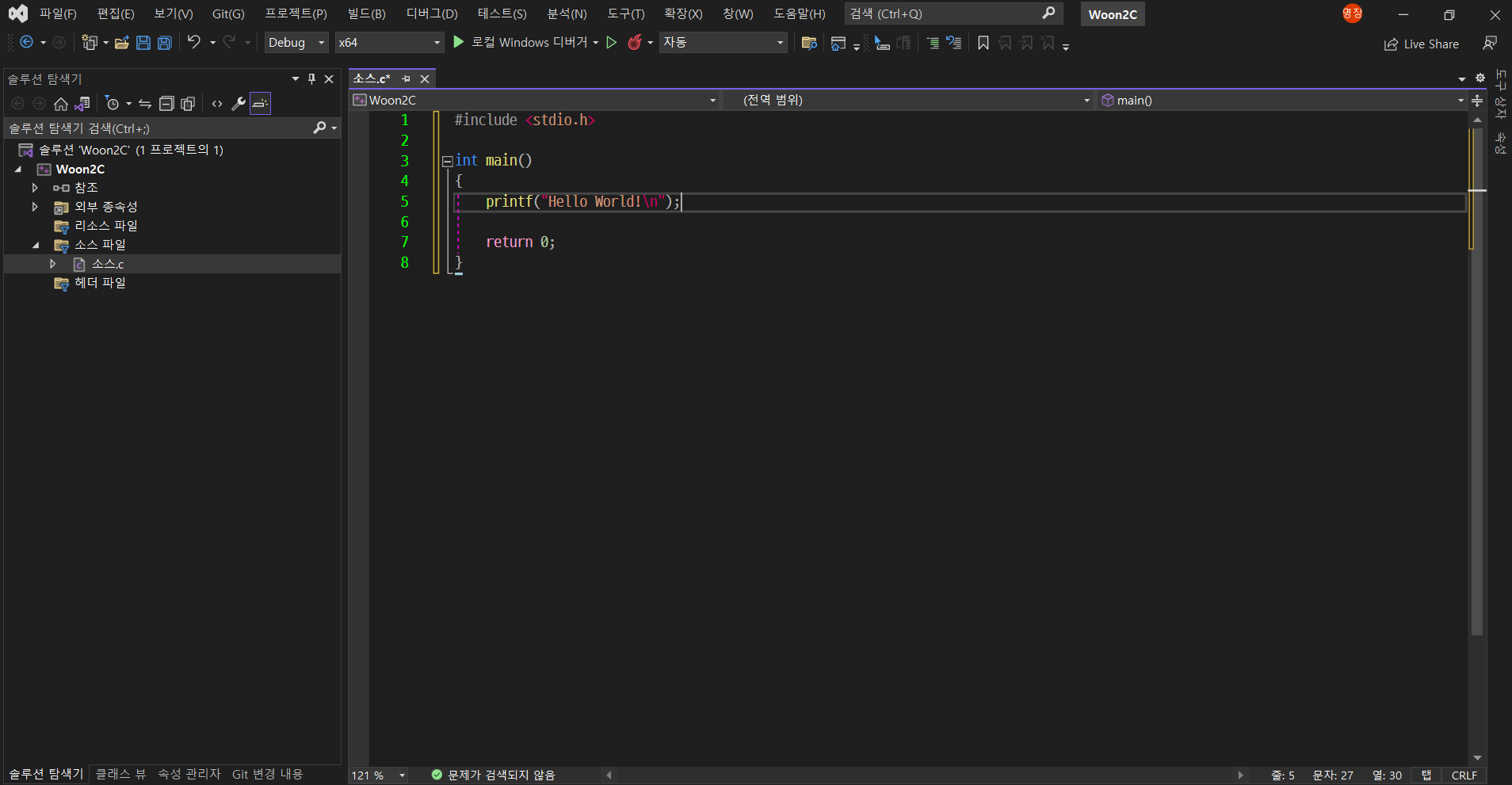
C 언어의 창시자, 데니스 리치(Dennis Ritchie) 선생님께서 처음 선보였으며, 오늘날까지도 그 명성이 자자한,
Hello World!를 출력하는 프로그램을 간단하게 작성했습니다.
들여쓰기 같은 경우는 Visual Studio에서 자동으로 해 주니, 수동으로 입력하지 마세요.
\n은 줄넘김 기호로, 출력 시에 엔터키를 누르는 것과 같다고 생각하시면 됩니다.
(/가 아니라 \입니다. 역슬래쉬라고 부르죠.)
printf("소스코드에서 아무리 엔터키를 눌러봤자
출력 시 줄넘김은 되지 않습니다.");
-> 소스코드에서 아무리 엔터키를 눌러봤자 출력 시 줄넘김은 되지 않습니다.
printf("소스코드에서 아무리 엔터키를 눌러봤자\n 출력 시 줄넘김은 되지 않습니다.\n");
-> 소스코드에서 아무리 엔터키를 눌러봤자 (여기서 줄넘김이 이루어집니다.)
출력 시 줄넘김은 되지 않습니다. (여기서도 이루어집니다.)
여러분들도 직접 작성하셔서, Ctrl + F5를 통해 프로그램을 실행시켜보세요.
메뉴 바의 "디버그(D)"의 하위 항목인 "디버그하지 않고 시작(H)"를 클릭하셔서 실행하셔도 됩니다.

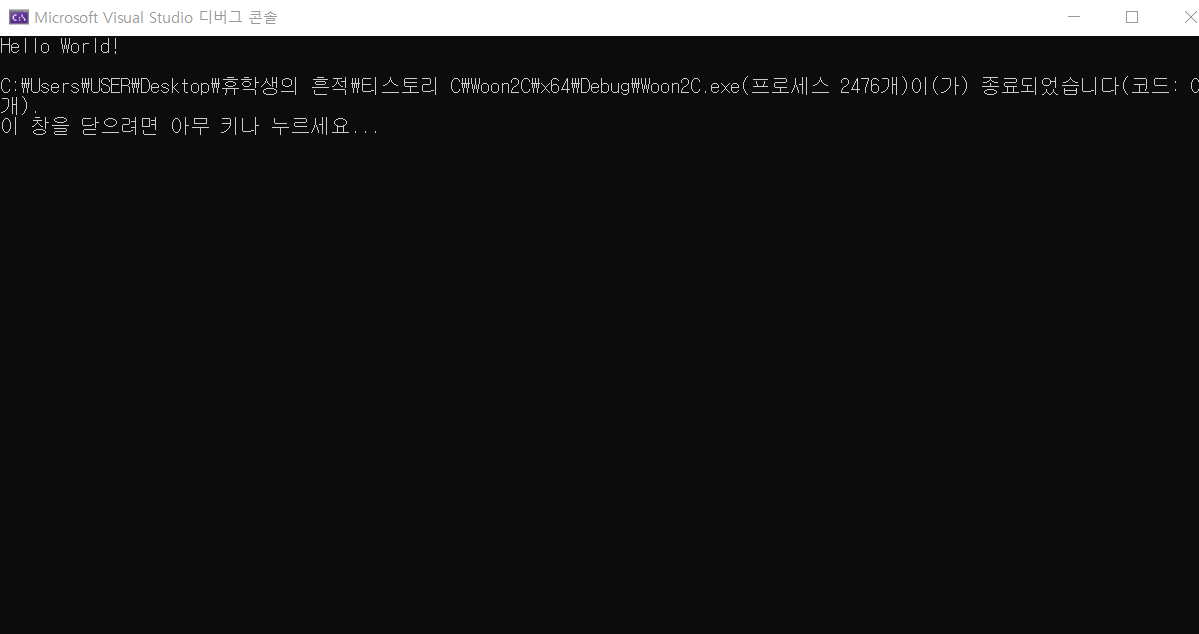
프로그램이 실행되어서 위와 같은 콘솔창이 떴다면 성공입니다.
Hello World!가 잘 출력되고 있군요.

D2Coding 폰트 설치 및 적용하기
세 번째 항목부터는, 필수가 아닌 선택입니다.
저도 코딩하기 좋은 폰트라고 1학년 때 교수님에게 영업당해서 딱히 바꿀 필요도 없으니 지금까지 쓰고 있는 폰트인데요.
저에게 또 영업당하실 분들은 아래의 페이지에 접속해주시기 바랍니다.
https://github.com/naver/d2codingfont
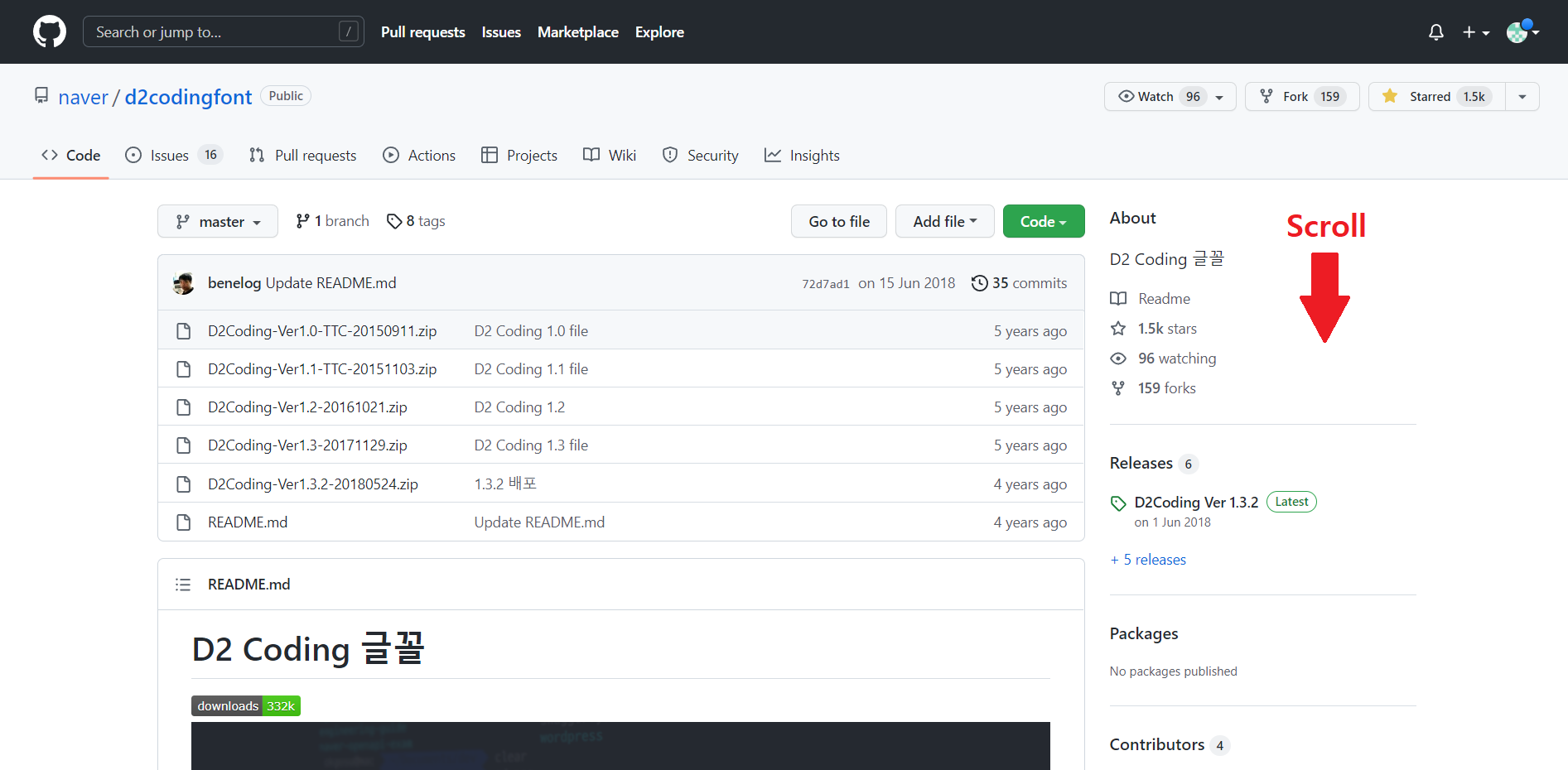
GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
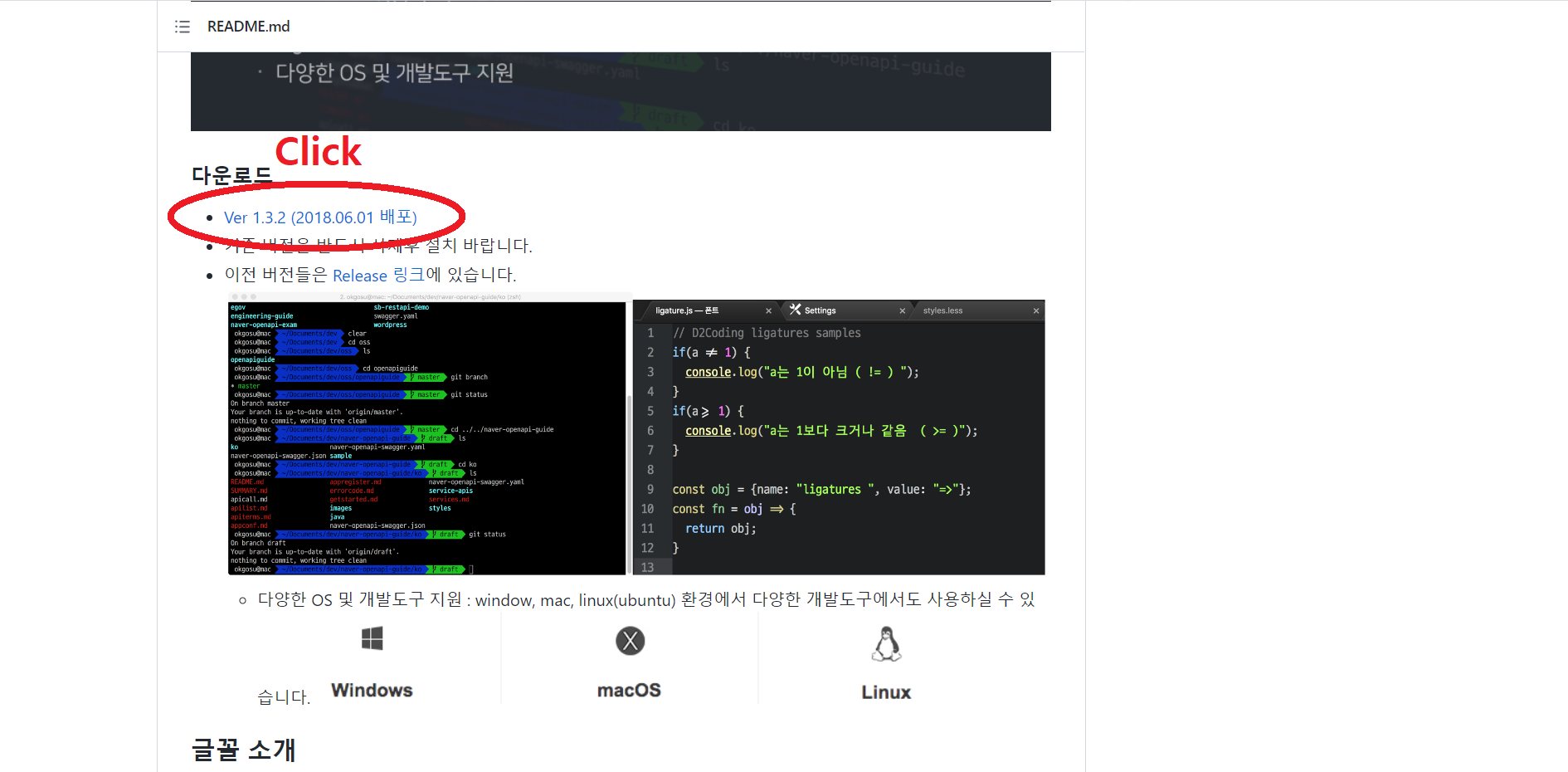
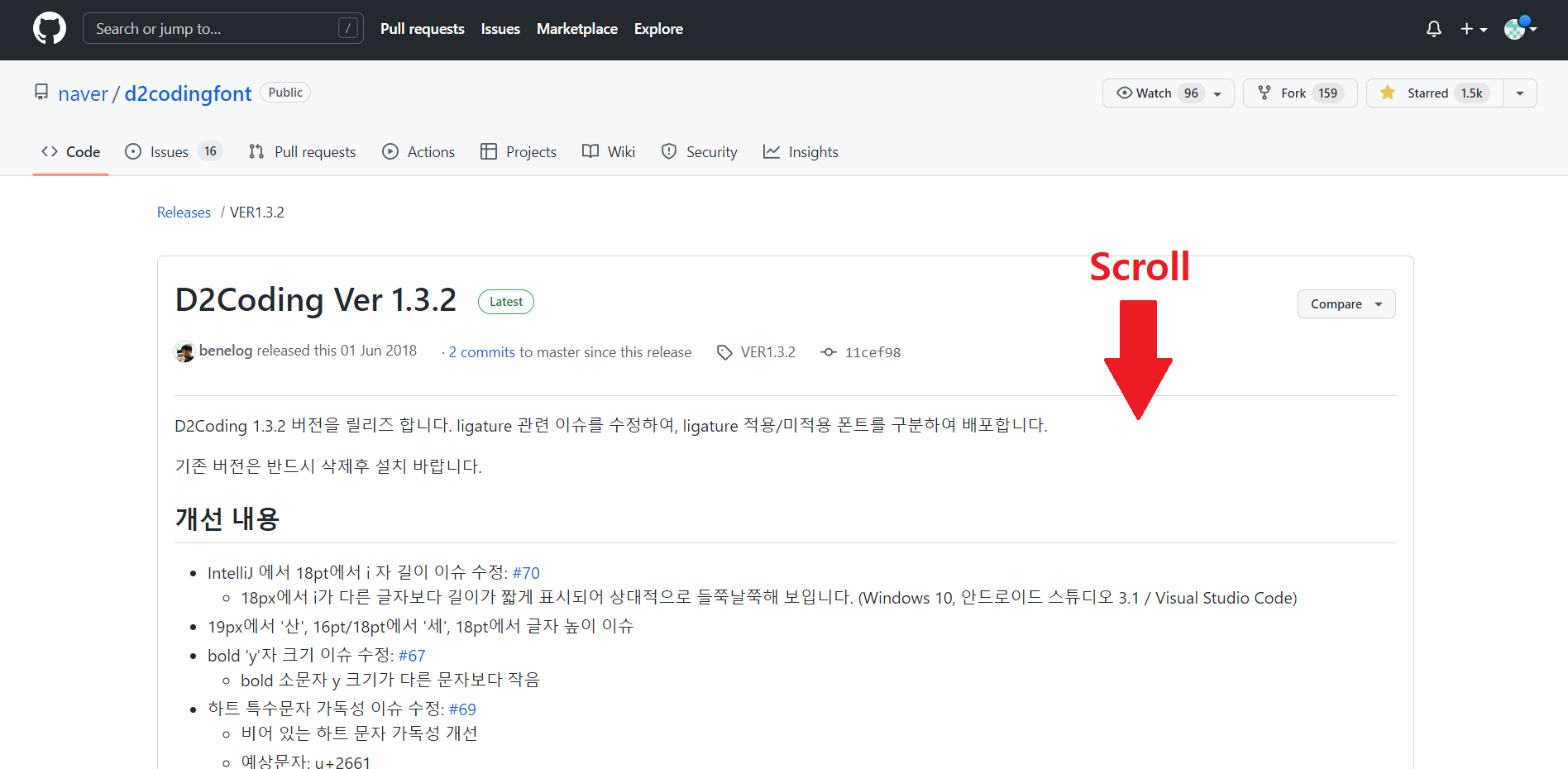
접속하셨다면 아래의 과정을 따라주세요.




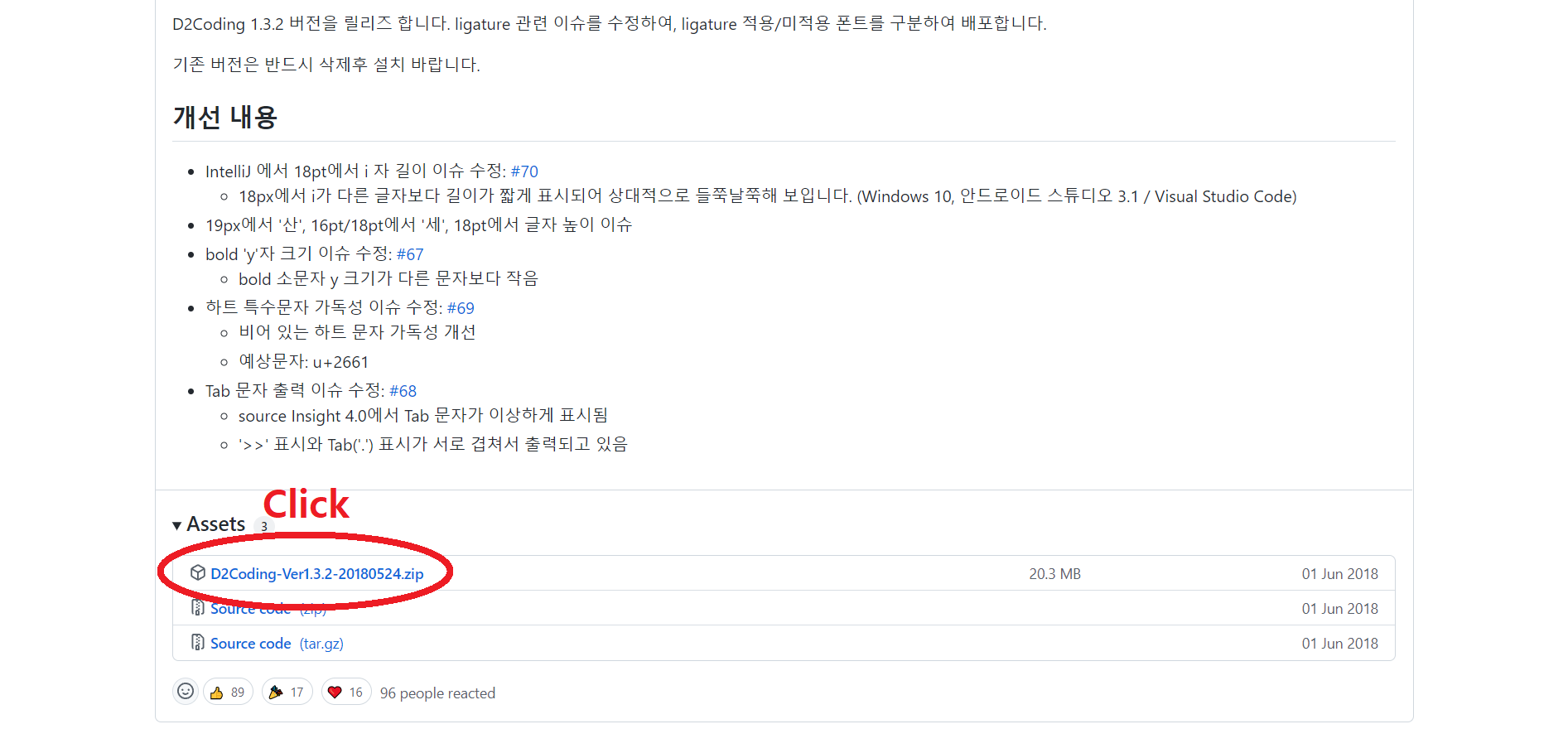
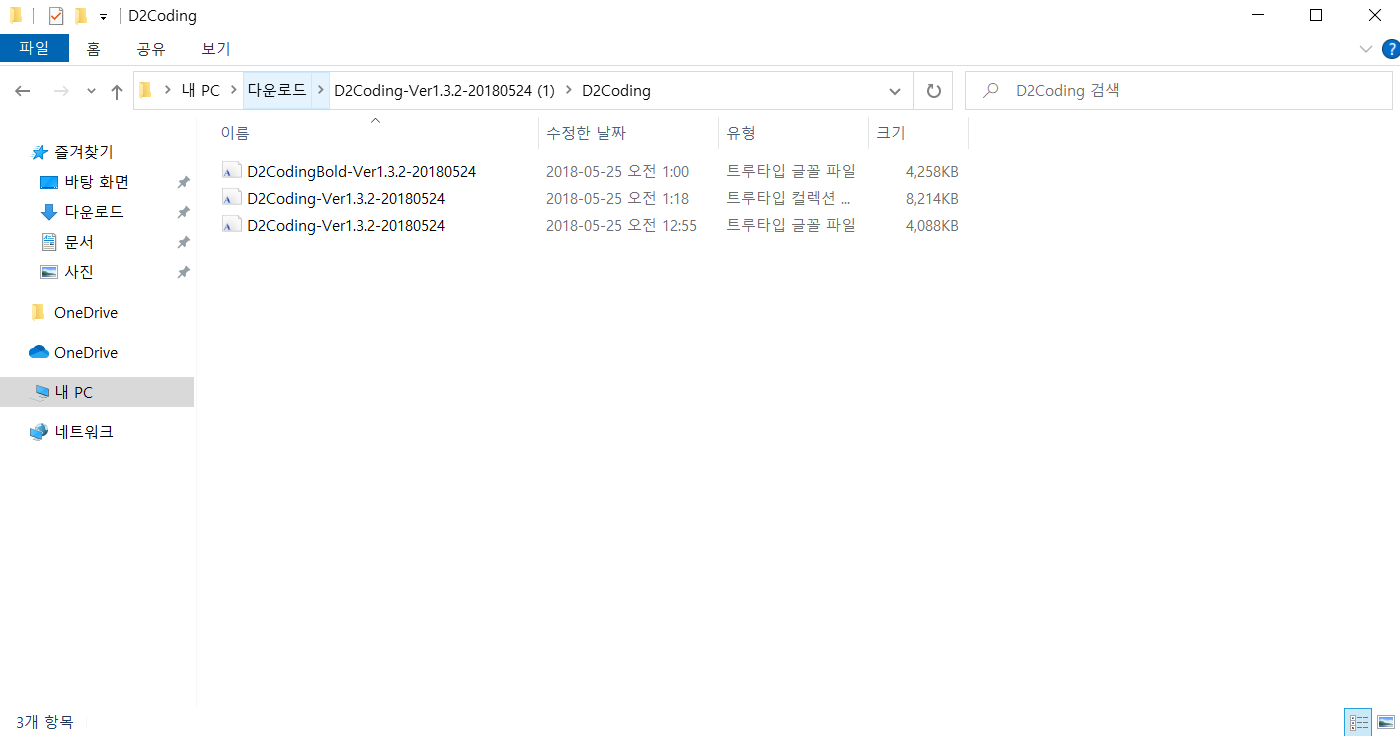
압축 파일을 다운받은 후에는, 압축을 풀어주세요.
폴더 세 개와, 그 안의 폰트 파일들이 보이실 겁니다.

이렇게요.
각 폴더에 들어있는 모든 폰트 파일들을 C:/Windows/Fonts 폴더에 드래그 앤 드롭 해주시기만 하면 폰트 설치가 완료됩니다.
폰트 설치가 처음이신 분들은 신기하실 수도 있겠어요.
저는 처음에 그냥 파일을 옮기기만 해서 이게 설치야? 하고 찝찝하기도 했습니다.
그런데 정말 그게 끝이었죠. 참 간편합니다.
폰트 설치가 끝났다면, Visual Studio에 그 폰트를 적용해야겠죠?
자, 다시 Visual Studio로 돌아가봅시다.

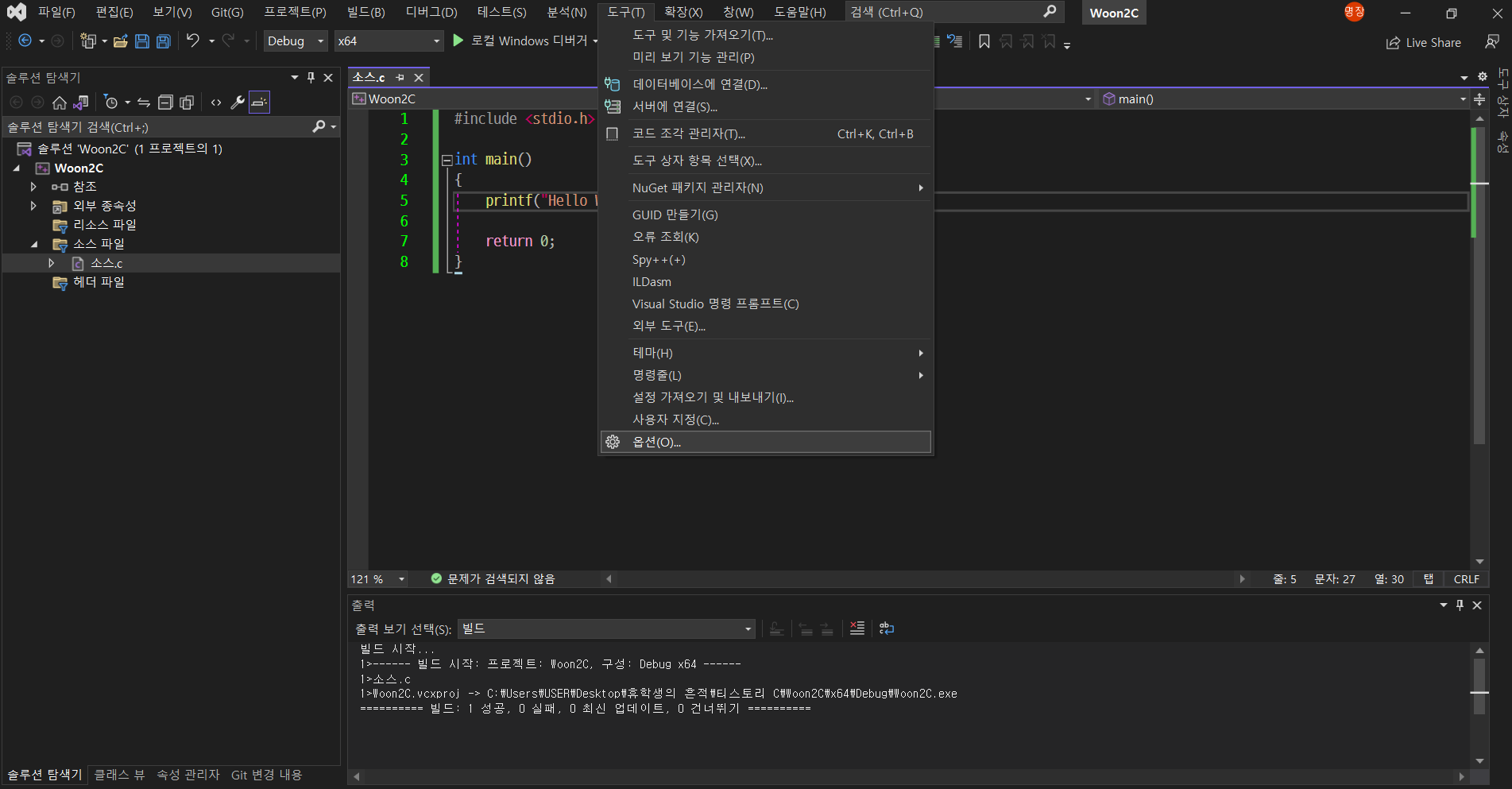
맨 위, "도구(T)"의 하위 항목인 "옵션(O)"를 클릭합니다.

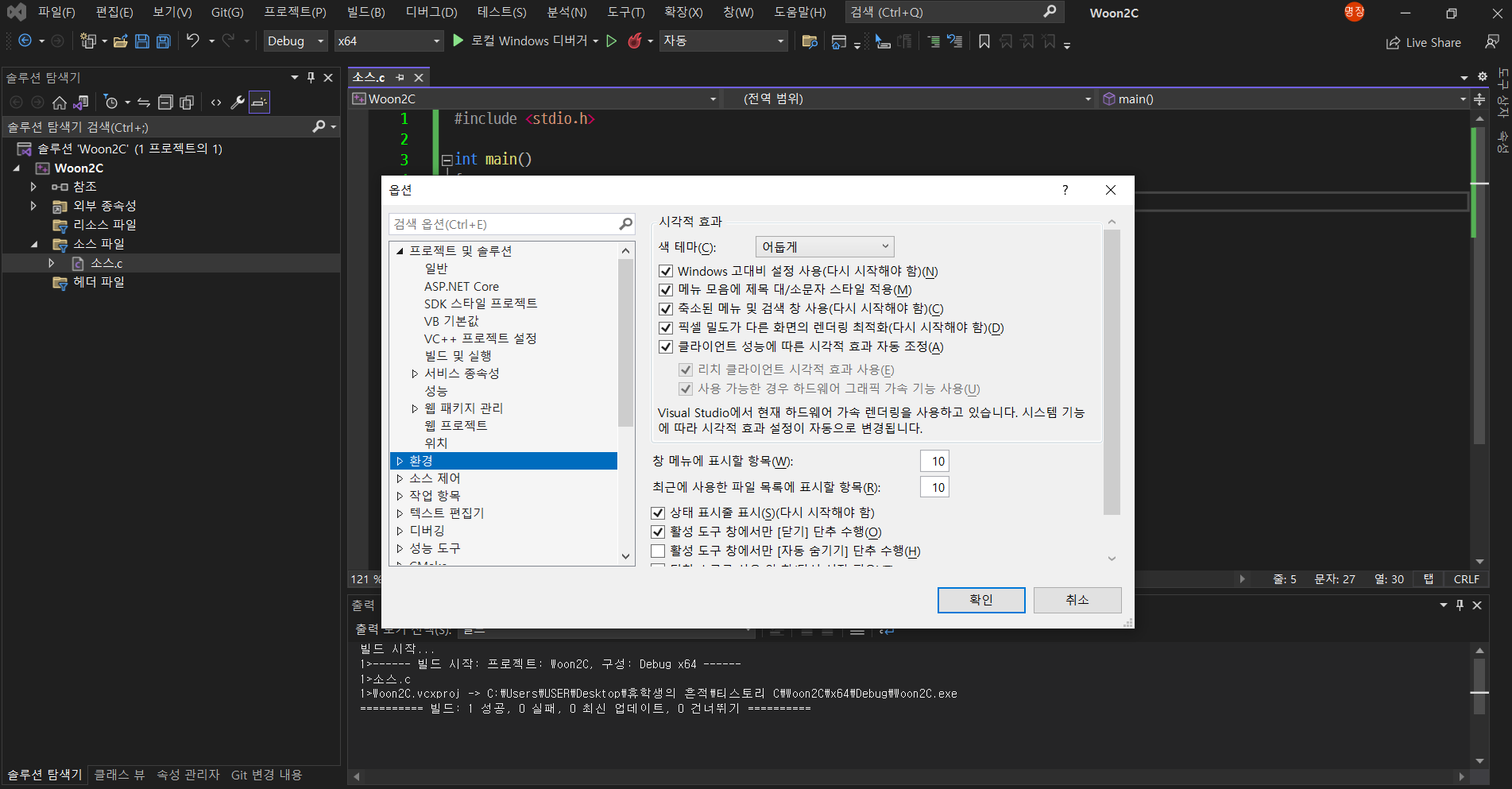
그리고 "환경" 항목을 펼쳐준 뒤,

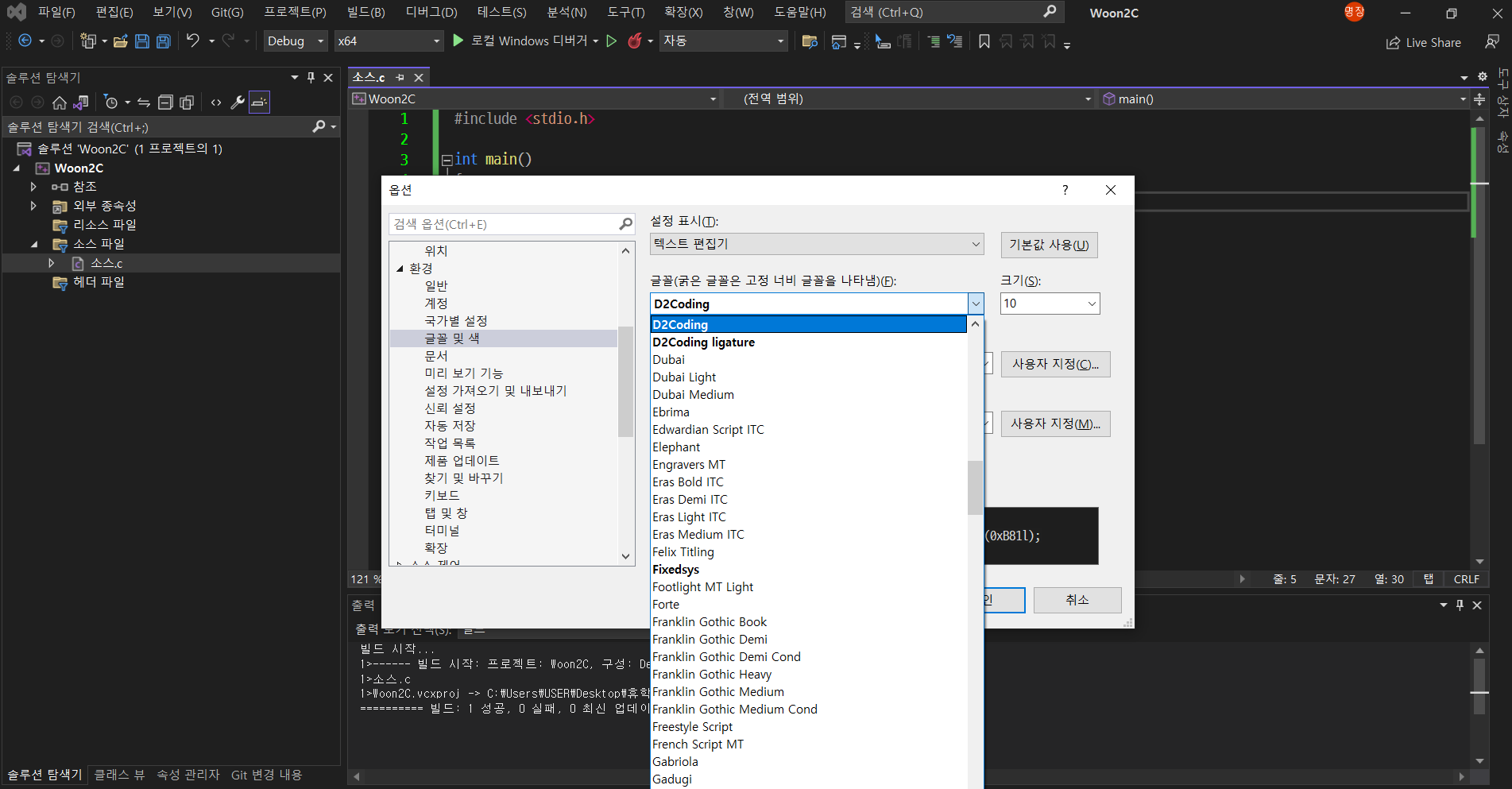
"글꼴 및 색" 항목에서 글꼴을 D2Coding으로 바꿔줍시다.
바꿔주셨다면, 앞으로 여러분은 D2Coding 폰트와 함께입니다.
아마 여러분들도 귀찮아서 딱히 폰트를 바꿀 일은 없을 거에요.
영원히 함께입니다.

Visual Studio에 배경화면 넣기
정말로, 옵션 중의 옵션.
호기심 많은 사람들만 따라오셔야 할 네 번째 항목입니다.
심심한 Visual Studio 화면에 배경을 넣고 싶으신 분들도 계실 겁니다.
그런 저 같은 분들은 아래의 앱을 다운로드해주세요.
https://marketplace.visualstudio.com/items?itemName=kbuchi.ClaudiaIDE
ClaudiaIDE - Visual Studio Marketplace
Extension for Visual Studio - This extension change the background image of editor.
marketplace.visualstudio.com



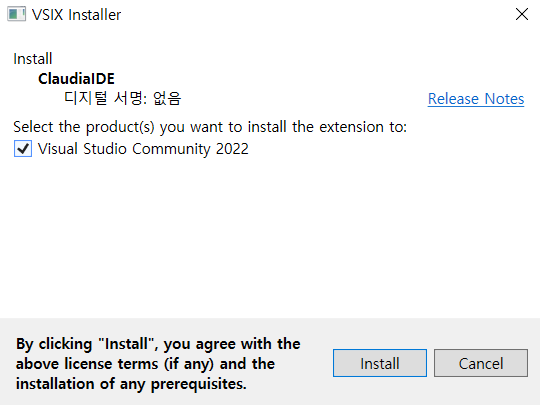
위 과정을 거쳤다면,

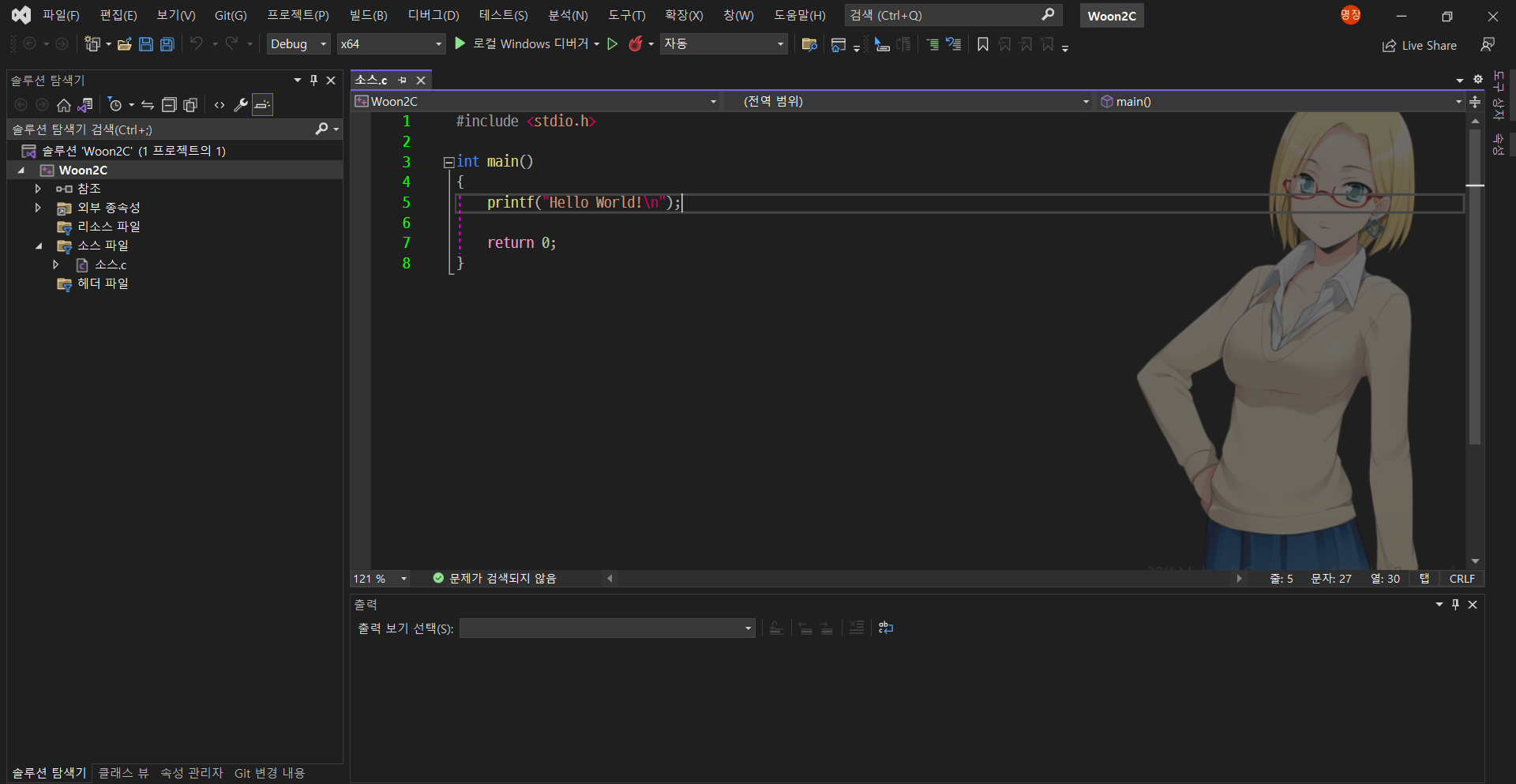
Visual Studio를 다시 실행시켰을 때 위와 같은 노랑 여편네가 여러분들을 반길 것입니다.
만드신 분들께 죄송하지만, 한시라도 빠르게 다른 배경으로 바꾸고 싶군요.

스샷의 재활용입니다.
노랑 여편네가 보기 싫어서 그런 건 절대 아니구요.
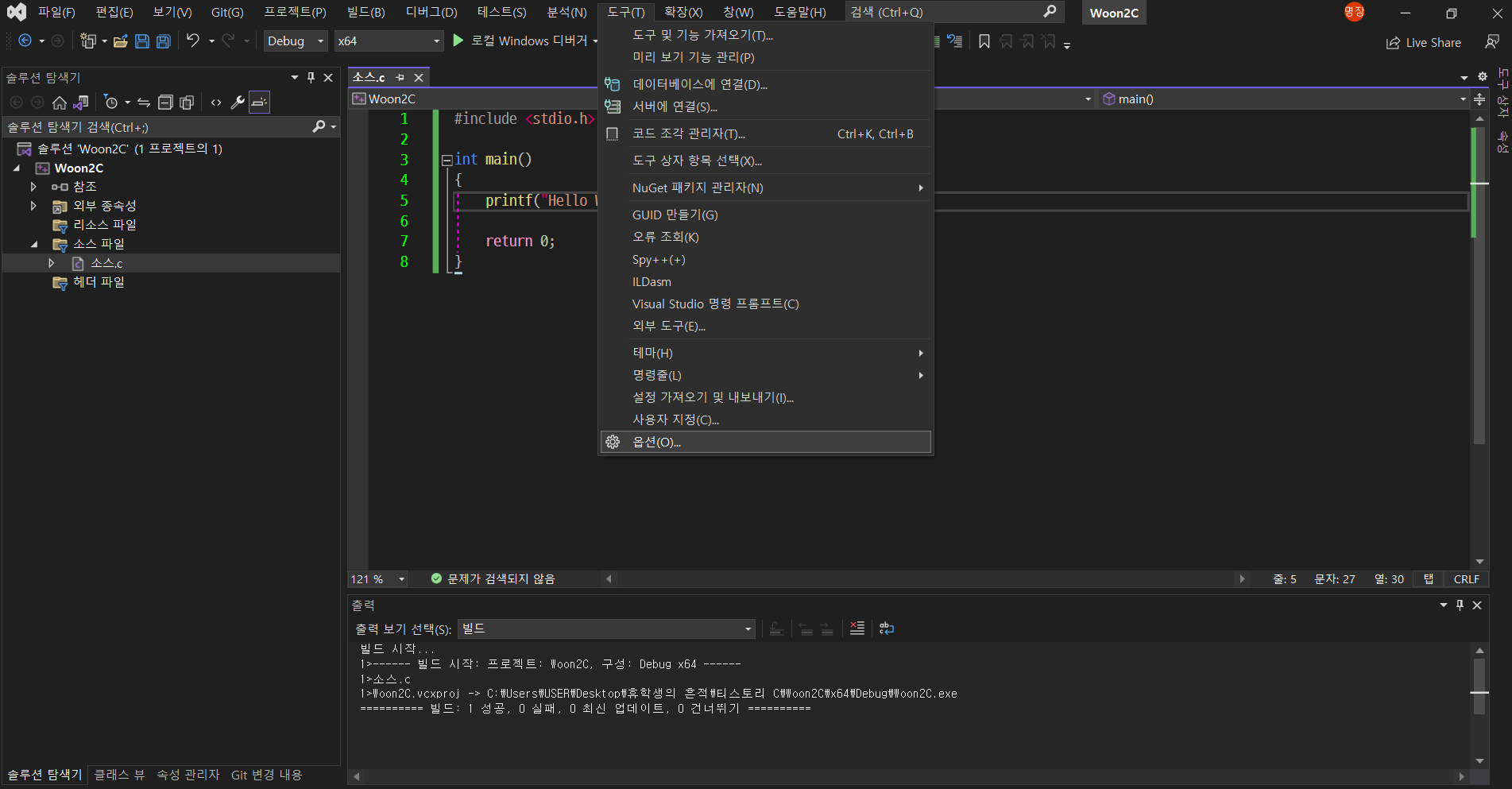
"도구(T)"의 하위 항목인 "옵션(O)"를 다시 한 번 눌러줍니다.

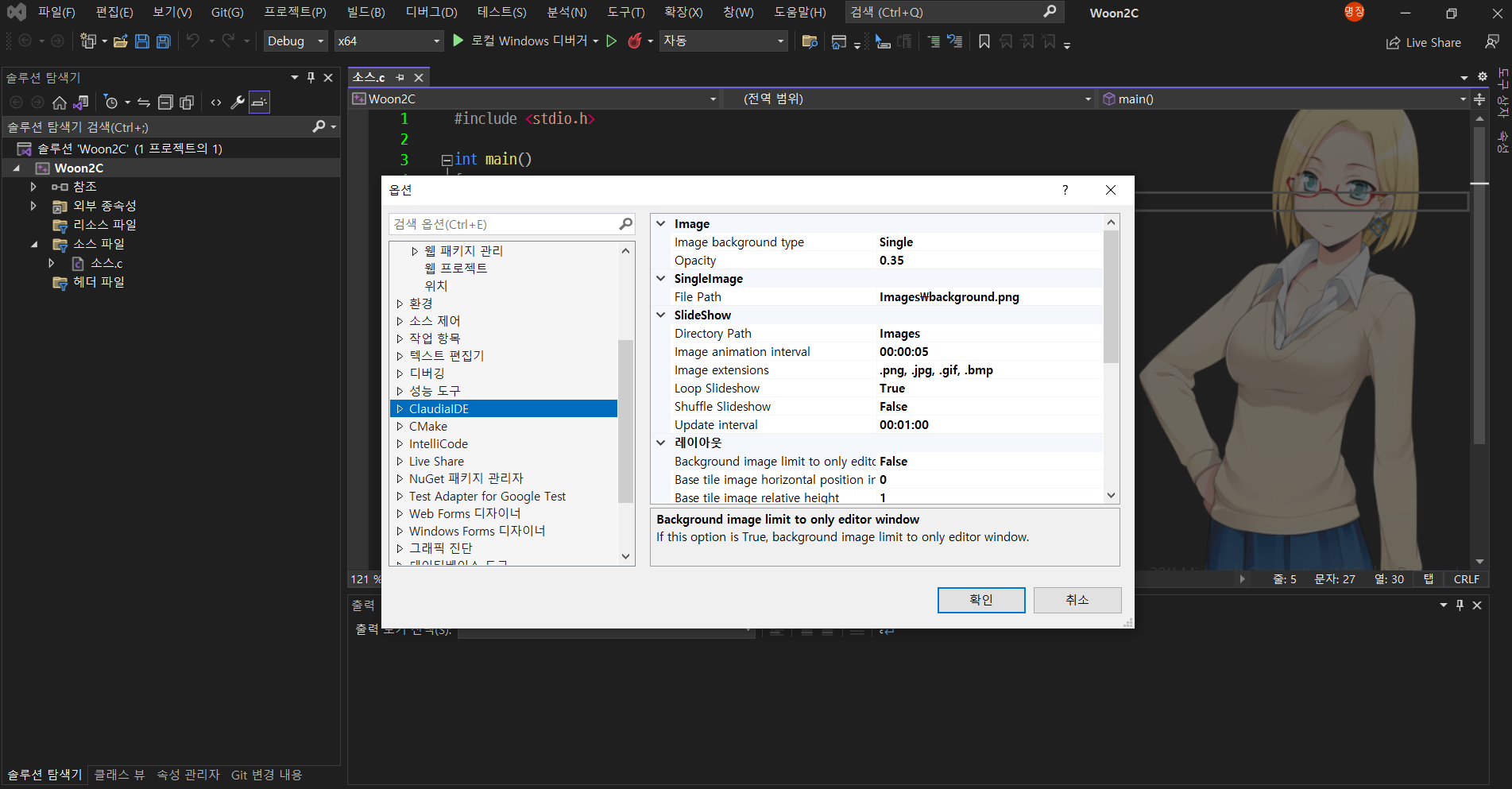
스크롤바를 아래로 내리면,

이렇게, "ClaudiaIDE"라는 항목이 새롭게 생겼을 겁니다.
"SingleImage" 항목의 "File Path" 내용을 변경하여 여러분들이 원하는 이미지를 배경으로 설정할 수 있습니다.
"Image" 항목의 "Opacity"를 통해 불투명도도 설정이 가능합니다.
이제 여러분은 배경 이미지로 어떤 게 괜찮을까 하고 여러 이미지를 비교하며 고민하실 겁니다.
그런데, 금방 깨달으실 겁니다.
배경이 생각보다 눈이 아프다는 것을...
눈물을 머금고 불투명도를 낮추거나, 눈이 덜 아픈 이미지를 고를 수 밖에 없겠죠.
아예 배경 따위 없었던 시절로 돌아가는 것도 방법입니다.
실망스럽죠.
그래도 어울리는 배경을 찾으시는 분들을 위해 약간의 팁을 드리겠습니다.

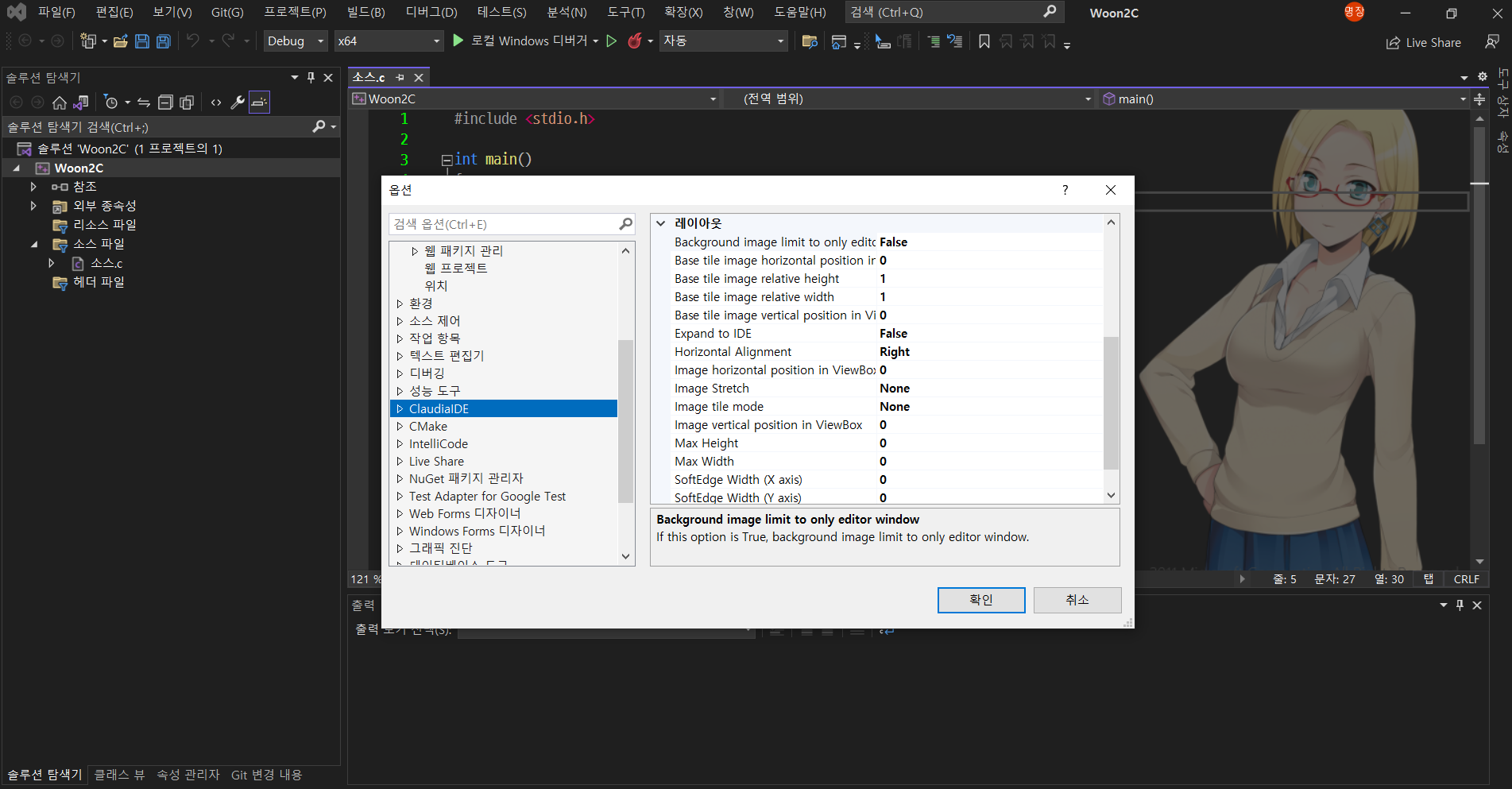
"레이아웃" 항목의 "Expand to IDE"와 "Image Stretch"의 설정을 바꾸는 것으로 여러분의 화면에 맞게 이미지를 늘이고 줄일 수 있습니다.
이것저것 건드려보세요.
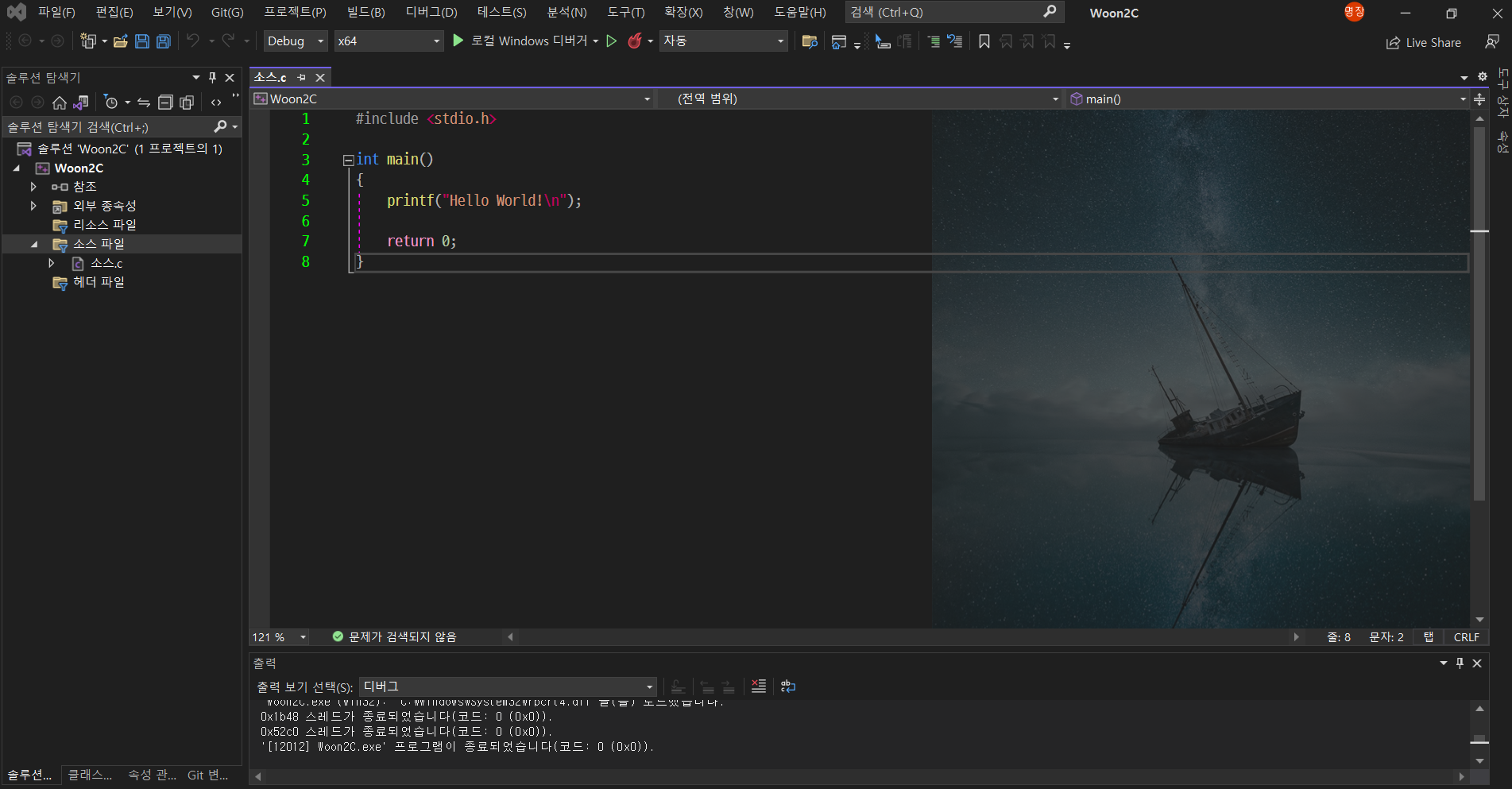
저의 배경화면을 보여드리고 포스팅을 마무리짓겠습니다.

짜잔~ 예쁘지 않나요?
사진이 너무 맘에 들어서 이 사진을 촬영하신 사진 작가분의 포토북까지 거금 들여 구매했었죠.
여러분도 맘에 드는 사진을 한번 배경으로 써보시기 바랍니다.

![[C/C++] 프로그래밍 시작은 Visual Studio와 함께 (다운로드/설치법) (+Visual Studio에 배경화면 넣기)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FduXW4Q%2FbtrEjNhYOvS%2FxfbikKhywNwTeZOfrbEpJ0%2Fimg.png)